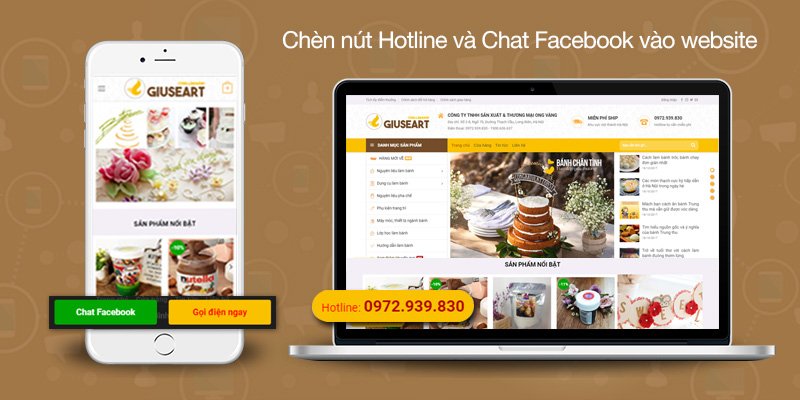
Có nhiều plugin có thể giúp bạn tạo nút chèn Hotline hoặc Chat Facebook ở chân trang trên website WordPress. Tuy nhiên, ai trong chúng ta cũng thường e ngại khi dùng plugin, vì nỗi lo nó có thể gây nặng nề hoặc xung đột với các thành phần khác của website.
Mình có làm một vài mẫu web và được khách hàng phản hồi khá tích cực về nút Hotline ở góc trái phía dưới trang cũng như 2 nút Hotline + Chat Facebook ở chân trang khi lướt web trên các thiết bị di động. Và hôm nay, mình sẽ hướng dẫn các bạn làm các nút bấm tương tự nhé!

Mời xem demo tại đây: http://cake.ninhbinhweb.com, http://fashion2.ninhbinhweb.com
Lưu ý: nhớ mở cả giao diện mobile để thấy rõ 2 nút ở chân trang nhé!
Tạo nút Hotline cho giao diện Desktop
Thực chất là mình tạo một đoạn HTML để tạo nút Hotline và ném vô file footer.php của giao diện, đoạn HTML đó đã được nhúng sẵn code CSS để định dạng hình dáng và màu sắc theo ý mình muốn.
- Cách tìm file footer.php: vào Quản trị > Giao diện > Sửa > Footer.php
- Đối với theme Flatsome có sử dụng Child theme: Quản trị > Giao diện > Sửa > Chọn giao diện > Flatsome > Footer.php.
Ta copy đoạn code HTML sau và dán vào phía dưới thẻ đóng </body> trong file footer.php của giao diện.
|
1
2
3
4
|
<a href=“tel:+84972939830”><div class=“hotline”>
<span class=“before-hotline”>Hotline:</span>
<span class=“hotline-number”>0972.939.830</span>
</div></a>
|
và ta có kết quả như sau:

Giải thích ý nghĩa:
- Trong đó, ta có một khối <div>…</div> chứa text “Hotline: 0972.939.830“.
- Khối <div>…</div> đó được đặt nằm trong cặp thẻ <a>…</a> có đường dẫn là “tel:+84972939830”.
- Do đó, khi ta ấn chuột vào nút Hotline, nó sẽ dẫn link tới số điện thoại bên trong đường dẫn ta vừa ghi.
Bây giờ, chúng ta sẽ sử dụng đoạn code CSS sau để định dạng cho nút Hotline được đẹp lung linh hơn nhé!
Copy toàn bộ đoạn code CSS dưới đây và dán vào sau thẻ đóng </body> trong file footer.php của giao diện. (dán ngay bên trên đoạn code HTML vừa làm).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 10px;
z-index: 9000;
display: block;
background: #fac100;
color: red;
padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;}}
</style>
|

Đoạn code trên chúng ta đặt cho hotline những thuộc tính chính sau:
- Nằm im một chỗ không nhúc nhích: Position: fixed;
- Cách lề trái 10px: left:10px;
- Cách chân trang 10px: bottom:10px;
- Màu nền là vàng: background: #fac100;
- Trên giao diện mobile thì display:none, nghĩa là cho ẩn trên giao diện di động, để phần sau ta chèn 2 cái nút kia đẹp hơn.
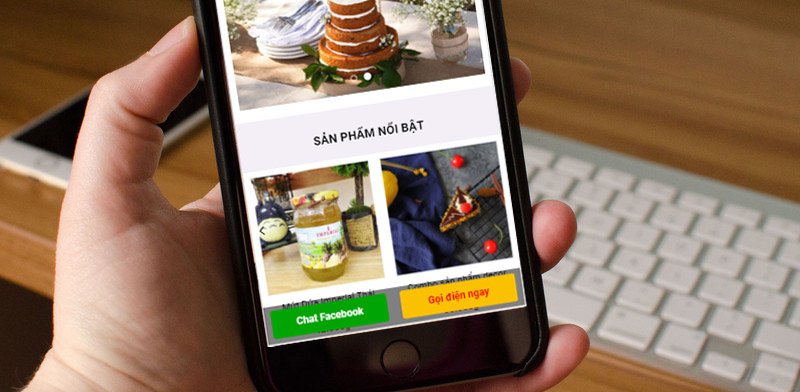
Và sau 2 lần copy – paste, chúng ta đã làm được nút Hotline khá ấn tượng rồi phải không? Phần tiếp theo chúng ta cùng tiếp tục nghiên cứu để làm hai nút Hotline + Chat Facebook ở chân trang trên giao diện mobile như hình dưới nhé!

Tạo nút Hotline và Chat Facebook ở chân trang trên giao diện mobile
Cũng trong file footer.php của giao diện chúng ta vừa sửa, bây giờ các bạn copy và dán đoạn code HTML này vào sau thẻ đóng </body> nhé!
|
1
2
3
4
5
6
|
<div class=“mobile-hotline”>
<div class=“mobile-hotline-left”>
<a href=“http://www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a>
</div>
<div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div>
</div>
|
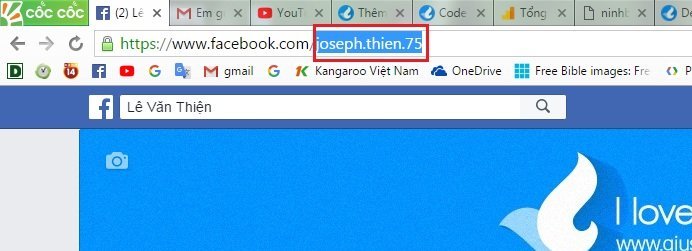
Các bạn thay link Messenger cá nhân và số hotline vào nhé. Còn nếu ai không biết địa chỉ Messenger của mình thế nào thì nhìn hình bên dưới nhé, các bạn nhớ copy phần cuối của URL trang cá nhân, rồi thêm vào sau “http://www.messenger.com/t/” là được nhé!

Bước tiếp theo, copy toàn bộ đoạn code CSS này, và dán vào bên trong cặp thẻ <style>…</style> mà mình vừa sử dụng ở phần trên nhé!
|
1
2
3
4
5
6
7
|
@media (max–width: 767px){.mobile–hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z–index:9999999}
.mobile–hotline .mobile–hotline–left{width: 45%; float: left; text–align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile–hotline .mobile–hotline–left a{color: white; line–height: 46px; font–size:16px; font–weight: bold}
.mobile–hotline .mobile–hotline–right{width: 45%; float: right; text–align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile–hotline .mobile–hotline–right a{color: red; line–height: 46px; font–size: 16px; font–weight: bold}
}
|
Thế là mình đã có một thanh ngang ở chân trang chứa 2 nút tiện ích Hotline + Chat Facebook rồi nhé!
Tổng hợp code của toàn bộ bài viết:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 10px;
z-index: 9000;
display: block;
background: #fac100;
color: red;
padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;
}
.mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999}
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}
.mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold}
}
</style>
<a href=“tel:+84972939830”><div class=“hotline”>
<span class=“before-hotline”>Hotline:</span>
<span class=“hotline-number”>0972.939.830</span>
</div></a>
<div class=“mobile-hotline”>
<div class=“mobile-hotline-left”>
<a href=“http://www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a>
</div>
<div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div>
</div>
|
Các bạn cũng có thể copy toàn bộ đoạn code trên và dán vào sau thẻ đóng </body> trong file footer.php của giao diện bạn đang dùng, để sử dụng đồng thời cả 2 loại nút bấm cho desktop và mobile luôn nhé! Quá dễ phải không nào?
Lời kết
Các bạn thử làm coi sao nhé, nếu không được thì vui lòng liên hệ mình để được hỗ trợ nhé. Cám ơn sự quan tâm theo dõi và ủng hộ của các bạn danh cho blog Ninh Bình Web trong suốt thời gian qua. Chúc các bạn làm tốt nhé!
- Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website
- Tạo menu riêng cho từng trang trong theme Flatsome
- Hướng dẫn tạo form lấy số điện thoại đẹp bên dưới Gallery trong trang sản phẩm
- Cảnh giác web dính virut khi khôi phục xong không gỡ plugin Duplicator
- Hướng dẫn sửa giao diện menu mobile trong theme Flatsome bằng CSS



